Cp File Upload Html Where to Display
Introduction
The ability to upload files is a key requirement for many spider web and mobile applications. From uploading your photograph on social media to mail your resume on a job portal website, file upload is everywhere.
Equally a spider web developer, we must know that HTML provides the support of native file upload with a bit of help from JavaScript. With HTML5 the File API is added to the DOM. Using that, we tin read the FileList and the File Object within information technology. This solves multiple utilize-cases with files, i.e, load them locally or send over the network to a server for processing, etc.
In this article, we will talk over ten such usages of HTML file upload support. Promise you discover it useful.
TL;DR
At whatsoever point in time, if you want to play with these file upload features, you can observe it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source lawmaking of the demo is in my Github repo. ✋ Feel free to follow every bit I keep the lawmaking updated with examples. Please give a ⭐ if you find it useful.
- Source Code Repo: https://github.com/atapas/html-file-upload
ane. Simple file upload
We can specify the input type as file to utilise the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file type enables users with a push to upload i or more files. By default, it allows uploading a single file using the operating system's native file browser.
On successful upload, the File API makes it possible to read the File object using elementary JavaScript lawmaking. To read the File object, nosotros demand to mind to the change consequence of the file uploader.
First, become the file uploader instance by id,
const fileUploader = document.getElementById('file-uploader'); Then add a change event listener to read the file object when the upload completes. We become the uploaded file data from the upshot.target.files holding.
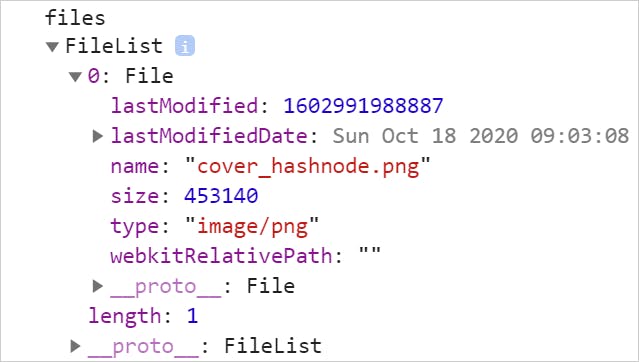
fileUploader.addEventListener('change', (event) => { const files = consequence.target.files; console.log('files', files); }); Notice the output in the browser console. Note the FileList array with the File object having all the metadata data about the uploaded file.

Here is the CodePen for y'all with the same example to explore further
two. Multiple file uploads
We tin can upload multiple files at a time. To do that, we just demand to add an aspect chosen, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will permit you to upload 1 or more files to upload. Merely like the previous case, you can add a modify event handler to capture the information nigh the files uploaded. Have you noticed, the FileList is an array? Right, for multiple file uploads the assortment will have information as,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata information like file name, size, last update time, type, etc. This data can be useful for further validations, controlling.
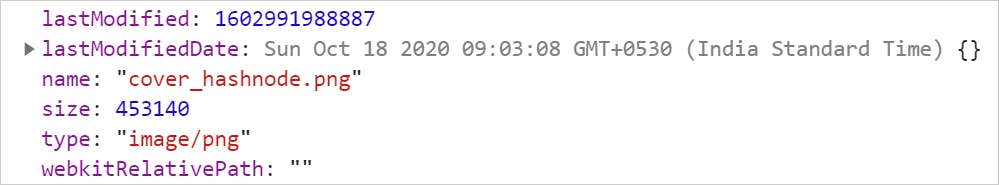
// Get the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Mind to the change issue and read metadata fileUploader.addEventListener('change', (event) => { // Become the FileList assortment const files = event.target.files; // Loop through the files and go metadata for (const file of files) { const proper noun = file.name; const type = file.blazon ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, name, blazon, size, lastModified }); } }); Here is the output for single file upload,

Utilise this CodePen to explore further,
four. Know almost file accept property
We can use the accept attribute to limit the type of files to upload. You may want to show simply the allowed types of images to browse from when a user is uploading a profile flick.
<input type="file" id="file-uploader" accept=".jpg, .png" multiple> In the code above, the file browser volition allow only the files with the extension jpg and png.
Annotation, in this case, the file browser automatically sets the file selection blazon as custom instead of all. However, you can always modify it back to all files, if required.

Use this CodePen to explore the accept attribute,
5. Manage file content
You may desire to show the file content after a successful upload of it. For profile pictures, it volition be confusing if we do non show the uploaded picture to the user immediately after upload.
Nosotros can use the FileReader object to convert the file to a binary string. Then add a load event listener to get the binary cord on successful file upload.
// Go the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; // Get the file object after upload and read the // data as URL binary string reader.readAsDataURL(file); // Once loaded, practice something with the string reader.addEventListener('load', (result) => { // Hither nosotros are creating an image tag and adding // an paradigm to information technology. const img = certificate.createElement('img'); imageGrid.appendChild(img); img.src = issue.target.effect; img.alt = file.name; }); }); Effort selecting an image file in the CodePen below and run across it renders.
6. Validate file size
Equally we take seen, we can read the size metadata of a file, we can actually use it for a file size validation. You may allow users to upload an image file upward to 1MB. Let us run into how to achieve that.
// Listener for file upload change consequence fileUploader.addEventListener('change', (issue) => { // Read the file size const file = event.target.files[0]; const size = file.size; let msg = ''; // Bank check if the file size is bigger than 1MB and prepare a bulletin. if (size > 1024 * 1024) { msg = `<bridge style="color:red;">The immune file size is 1MB. The file yous are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span fashion="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Testify the message to the user feedback.innerHTML = msg; }); Try uploading a file of different sizes to come across how the validation works,
7. Bear witness file upload progress
The ameliorate usability is to allow your users know almost a file upload progress. Nosotros are at present aware of the FileReader and the event to read and load the file.
const reader = new FileReader(); The FileReader has some other effect called, progress to know how much has been loaded. We tin can use HTML5'due south progress tag to create a progress bar with this information.
reader.addEventListener('progress', (issue) => { if (upshot.loaded && effect.total) { // Calculate the percentage completed const percentage = (event.loaded / event.full) * 100; // Gear up the value to the progress component progress.value = percentage; } }); How about yous try uploading a bigger file and see the progress bar working in the CodePen below? Give it a endeavor.
8. How about directory upload?
Can we upload an entire directory? Well, it is possible but with some limitations. There is a non-standard attribute(at least, while writing this article) called, webkitdirectory that allows us to upload an entire directory.
Though originally implemented merely for WebKit-based browsers, webkitdirectory is also usable in Microsoft Border equally well as Firefox 50 and later. Nonetheless, even though it has relatively broad support, it is still non standard and should not exist used unless yous accept no alternative.
Yous can specify this attribute equally,
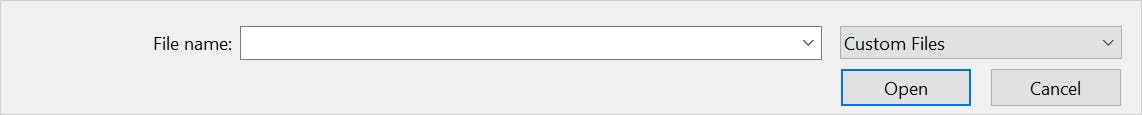
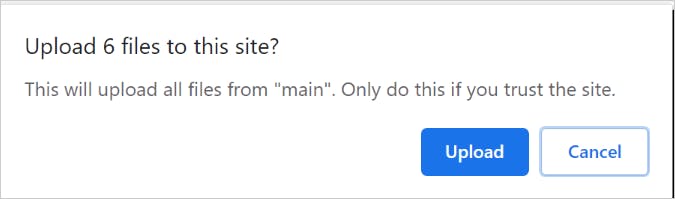
<input type="file" id="file-uploader" webkitdirectory /> This will let y'all to select a folder(aka, directory),

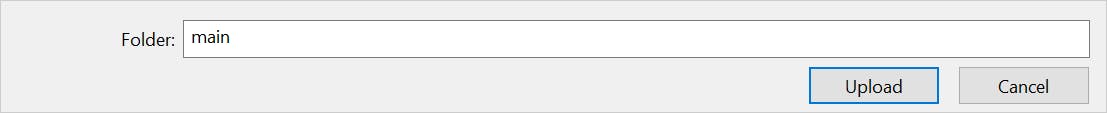
User has to provide a confirmation to upload a directory,

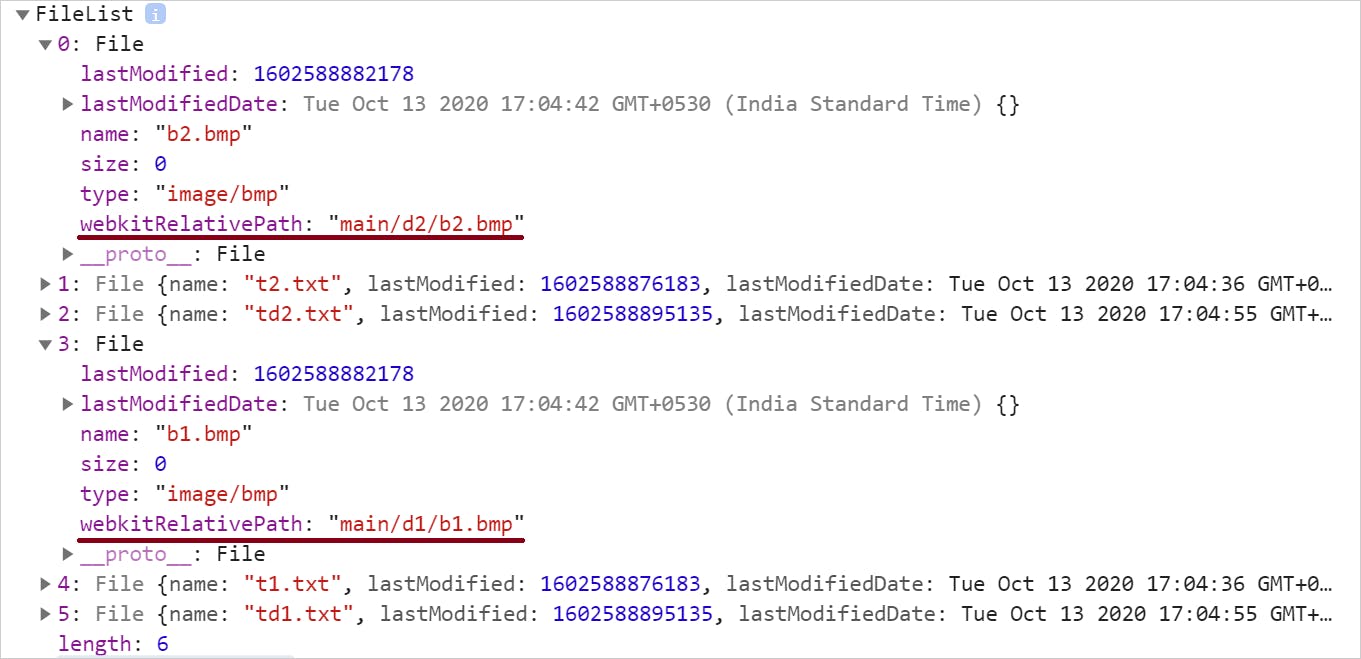
One time the user clicks the Upload button, the uploading takes identify. One of import point to note hither. The FileList array will have information about all the files in the uploaded directory as a flat structure. But the central is, for each of the File objects, the webkitRelativePath aspect will have the directory path.
For case, let us consider a main directory and other folders and files under it,

Now the File objects will have the webkitRelativePath populated every bit,

Y'all can use information technology to render the folder and files in whatsoever UI construction of your selection. Utilise this CodePen to explore further.
nine. Let's elevate, drop and upload
Not supporting a drag-and-drop for file upload is kinda former fashion, isn't it? Let us see how to achieve that with a few uncomplicated steps.
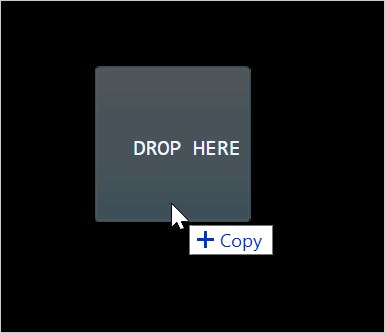
Outset, create a drop zone and optionally a department to show the uploaded file content. Nosotros will use an prototype every bit a file to drag and drib here.
<div id="container"> <h1>Drag & Drop an Prototype</h1> <div id="drop-zone"> Drib Here </div> <div id="content"> Your paradigm to announced here.. </div> </div> Get the dropzone and the content areas by their respective ids.
const dropZone = document.getElementById('drop-zone'); const content = certificate.getElementById('content'); Add a dragover result handler to show the effect of something going to be copied,
dropZone.addEventListener('dragover', effect => { event.stopPropagation(); event.preventDefault(); event.dataTransfer.dropEffect = 'copy'; }); 
Side by side, define what nosotros want to do when the image is dropped. We will demand a drop effect listener to handle that.
dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; // Now we can do everything possible to show the // file content in an HTML element like, DIV }); Try to drag and drop an image file in the CodePen example beneath and run into how information technology works. Do non forget to see the lawmaking to render the dropped image as well.
ten. Handle files with objectURLs
In that location is a special method called, URL.createObjectURL() to create an unique URL from the file. You can also release it past using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let you create simple URL strings that can be used to reference whatsoever data that can be referred to using a DOM File object, including local files on the user'southward computer.
A uncomplicated usage of the object URL is,
img.src = URL.createObjectURL(file); Utilize this CodePen to explore the object URL further. Hint: Compare this approach with the approach mentioned in #five previously.
Decision
I truly believe this,
Many times a native HTML characteristic may be enough for us to bargain with the apply-cases in hands. I constitute, file upload is one such that provides many cool options by default.
Let me know if this article was useful to you lot past commenting below. You may too similar,
- 10 useful HTML5 features, you may not be using
- I made a photo gallery with CSS animation. Hither'southward what I learned.
- ten bottom-known Web APIs you lot may want to use
If it was useful to you, please Like/Share so that, information technology reaches others as well. Please hit the Subscribe push button at the top of the page to get an electronic mail notification on my latest posts.
You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow me.
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "Cp File Upload Html Where to Display"
Post a Comment